Top Non-Scrolling Area
You can use DIV tags to make any area of your topic non-scrolling. This example shows how to set up a non-scrolling area.
Note, that other content will appear below and above the non-scrolling area including if the area is at the top of page when authoring. In the output the content will scroll into the
breadcrumbs area.
Create the Area
In this example we want the non-scrolling area to be at the top of the screen, accepting topic content will appear above it. Press Enter at the start of the topic heading and create a few blank lines with the P tag applied.

Insert the Positioned Div
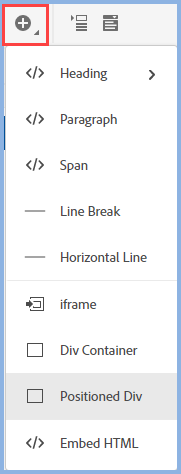
Click first line in your topic and then click the Insert HTML Elements icon. Select Positioned Div.

Initially you will just see an area with dotted lines like this.

Configure the Div Tag
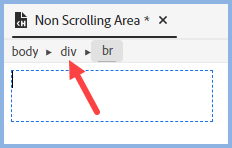
Click inside the defined area and then click the div breadcrumb.

Click Content Properties and go to the Layout settings.
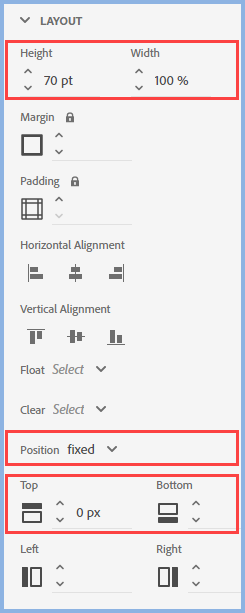
The Settings to Apply
Height and Width
Set the height to your best estimate, you can change it later if necessary. It is suggested you use the same units as defined for the styles in your CSS.
In this example we want the area to be the full width. As that will vary for different users, it has been set to 100%.
Position
If you scroll the topic in author view you will see it just scrolls off the top, the same as any other content. Change the setting to Fixed and set Top to 0px while you are working in Author mode. When you generate you will need to adjust the Top setting to whatever positions it correctly. In this example, the setting needs to be 160px.
You will likely also need to add some blank lines below the divs.
If you now generate an output, its position will be fixed but you will see the content floating behind the div content. That will be fixed that in the next step.
Background
You must set a colour to stop the topic content being seen behind the div. Set the background of the div to be the same colour as the background of the content or your preferred colour.

Note
This is just a simple example. There are many more settings to allow you to configure the div tag to meet your requirements.
Just remember that to apply any setting, the first step is to click the DIV breadcrumb. It cannot be selected in any other way.
Bottom Non-Scrolling Area
This is included out of academic interest. The easy solution in RoboHelp is to create a topic and define that as a statoc footer in the preset.
The steps are the same as the top non-scrolling area but this time leave the Top setting blank and define the Bottom setting as 0px. You can change that setting to move the div
further up the page. It can be defined as a percentage to position the non-scrolling area in say the middle of the screen whatever the user's screen size and/or resolution.