Topic Layouts
There are two types of Layout.
- Topic Layouts created in Author view to provide headers and footers to topics in online outputs.
- Page Layouts created in PDF Templates and Word Templates.
This topic describes the topic layouts applied to topics when authoring.
What Are Topic Layouts?
If you want certain information to appear as a header or footer in your topics, you can use topic layouts to save you creating that content in every topic. This can include standard text and various placeholders for features such as breadcrumbs.
In the topic layout you can also add body content that will appear in new topics if you select the layout in the dialog appears when you select New Topic. It will not be shown if you apply the topic layout later.
How Do I Set Up Topic Layouts?
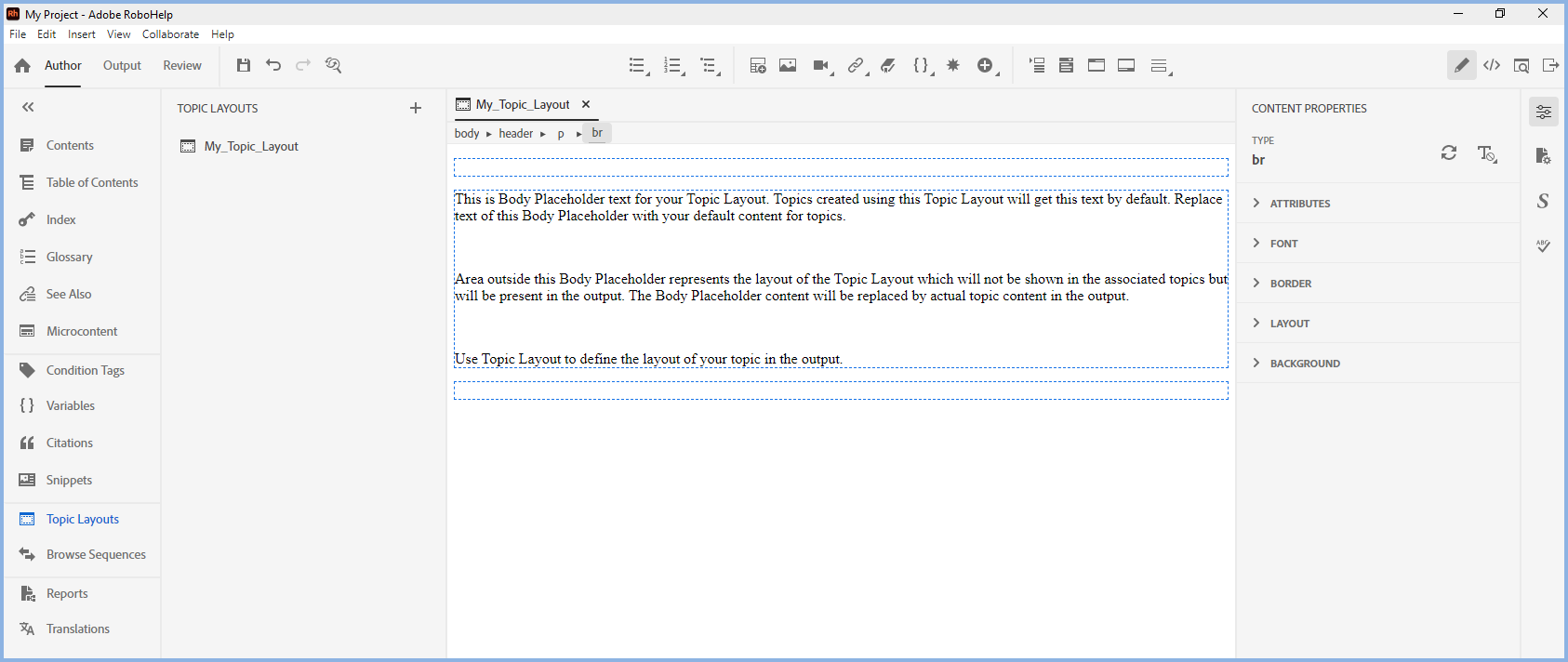
Click Topic Layout on the left and then click the + icon in the panel alongside. Enter a name for the topic layout in the dialog that appears and then your topic page layout opens ready to be set up.

Additional icons will be displayed in the standard toolbar above. These allow you to switch between editing the header and footer and to insert various placeholders such as breadcrumbs. Hover over each one to see what it does.
You can enter text in the header and/or footer in the usual way and you can format it in the Properties panel.
 If you only use one topic layout and want it applied to all topics, you don't have to apply it to each one. When you generate an output there is an option in the preset to apply a topic layout to all topics.
If you only use one topic layout and want it applied to all topics, you don't have to apply it to each one. When you generate an output there is an option in the preset to apply a topic layout to all topics.
If you have set a different topic layout for any topic, the page layout in the preset will override that. That can be useful in some scenarios.
Style Sheets - CSS
When creating a topic layout you can apply a CSS style sheet to it. When you generate an output, the hierarchy will be:
- Where topics have topic layouts applied but no topic layout is defined in the preset, the CSS of the page layouts set in the topics will apply. If there are topics without a topic layout defined, they will display using their own CSS.
- Where a topic layout is defined in a preset, that will override the CSS of both the topics and the topic layouts(s) applied to them.
Breadcrumbs
To add breadcrumbs to a topic layout, place the cursor where you want the breadcrumbs to be positioned and click the breadcrumb icon on the toolbar.
![]()
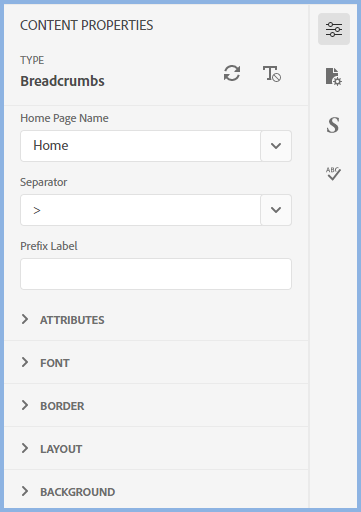
To format the breadcrumbs click in the breadcrumbs in the master page and go to Properties. Check the type is "Breadcrumbs" and edit as required in the General settings.

Changes to Topic Layouts
After you have created a topic layout and linked it to a topic, any changes to the header/footer will be applied to linked topics. Changes to the body content though will not reflect in previously linked topics. The body content is a default start point only.
Double click a topic layout or right click and choose Edit to make changes.
Upgraded Projects
If you upgrade a project from Adobe RoboHelp 2019 or Adobe RoboHelp 2020, the folder in Assets will retain the old name of Master Pages. You can change that to Topic Layouts and all links to the contents will be changed automatically.
Donations
If you find the information and tutorials on my site save you time figuring it out for yourself and help improve what you produce, please consider making a small donation.