Multiple Columns
Multiple columns can be set up in three ways according to what is to be achieved.
Required in All Instances of a Style Anywhere in the Project
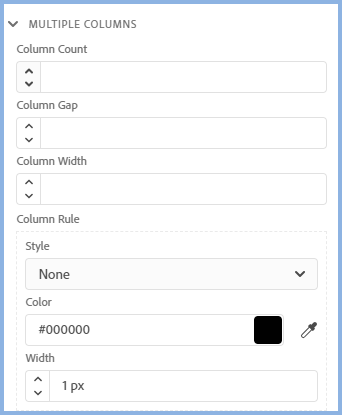
Either edit an existing style or create a new one such as p.columns and locate Multiple Columns in Properties. Set the required number of columns in the Column Count field and the other properties as required. As you type your content it will show in columns until you return to another style. You can apply the style to existing content.

Required in All Instances of a Style in Specific Topics Only
Place the cursor in some text with the style applied and go to Multiple Columns in Content Properties. Configure the columns there.
All Content or Specific Sections containing Multiple Styles
To achieve this you need to create a div tag. The opening tag is put at the beginning of the topic after the body tag or section and the closing tag is put at the end of the topic before the closing body tag or section.
Using the Adobe RoboHelp CSS editor create a Div tag with your preferred name, for example create a Div class named twocolumns.
- Open the CSS file in the CSS Editor and right click the Div Styles group, then click New Style
- Set the class to "twocolumns" and define the column requirements in the Columns group.
- Create a Div Container from the toolbar applying the class "twocolumns" and add your content or move existing content into it.
Donations
If you find the information and tutorials on my site save you time figuring it out for yourself and help improve what you produce, please consider making a small donation.