Dynamic Content Filtering
Dynamic Content Filtering is controlled by condition tags alone, build expressions cannot be used. That will support most scenarios with the exception of where the same condition tag has to be used at both topic and content level or you want to include / exclude multiple tags in the same filter.
Why would you put content in a topic that is going to be excluded anyway? That can occur where many topics have a Snippet that includes content with condition tags applied including one that sometimes needs to be applied to a topic. That scenario is no longer supported.
 Dynamic Content Filtering can be used in both Responsive HTML5 and Frameless outputs. For Classic users who were generating WebHelp, it replaces Dynamic User-Centric Content.
Dynamic Content Filtering can be used in both Responsive HTML5 and Frameless outputs. For Classic users who were generating WebHelp, it replaces Dynamic User-Centric Content.
What is Dynamic Content Filtering?
There are many reasons why you might want your users to see only certain parts of the content:
- There could be content for many markets and you want the user to be able to select their country.
- There could be content for entry level or advanced users and you want the user to select what they need.
- The content could cover a wide range of products and you want the user to be able to select one or more subsets.
Filtering allows you to write your content so that users can make those choices.
How Does it Work for the User?
Typically the help will open with all the content available through the table of contents, the index and searching. What Dynamic Content Filtering adds is the ability for the user to choose subsets from the options you give them. It is possible to open the help with a filter applied but keep in mind that does not restrict what the user can access. They can remove the filter and still see the whole content that you have generated.
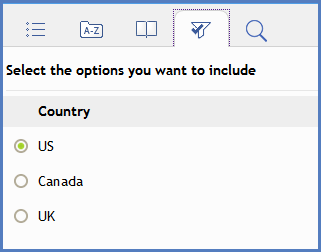
In this example, the user must choose one of the countries listed but the project could be set up to make that multi-choice.

When the user makes their selection(s), the content is filtered so that here the user would only see topics and content that is either untagged or has the US condition tag applied. It works the opposite way to the usual build expression scenario where content is excluded. Filtering is inclusive, not exclusive.
How Do You Set it Up?
Using the above example where you have different content for users in the US, Canada and the UK, content for those groups is selected in the topics and you apply the relevant condition tag. You can also apply condition tags to topics so the topic is only seen by the relevant groups.
 What you must not do is apply a condition tag at both topic and content level, tags must be applied at one level only.
What you must not do is apply a condition tag at both topic and content level, tags must be applied at one level only.
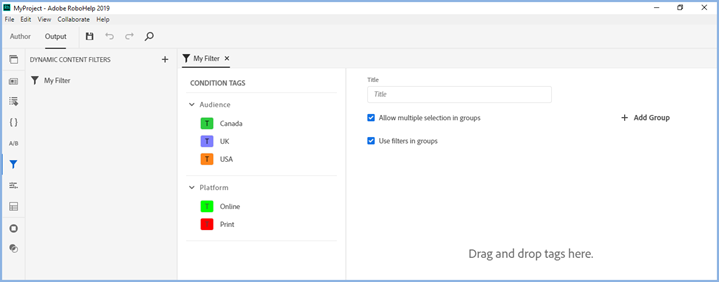
When you are ready to generate your output, go to Output > Output Settings and click the Dynamic Content Filters option.
Click the + icon to create a Dynamic Content Filter and you will then see the available condition tags that can be used.

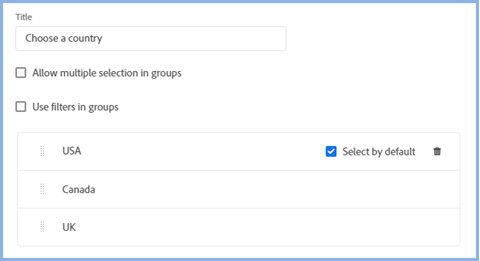
In this example only one group is required and users are only allowed to choose one country so both options below would be cleared. Also the aim is to only show information about one country at a time so Select By Default has been ticked. The default and delete icons are displayed when you hover over a tag name.
The drag bars on the left of the filters let you position them in any order.

You might just want the user to see a few tags, such as in this example, where the user just chooses between the countries, or you might want to set up a group for countries and another group to further reduce the topics for each country. Maybe options such as Weather, Places to Visit and so on.
- If you don't need any groups, just drag the tags to the right in the order you want them to appear. You can tick a check box against any one tag so that the help opens with the filter applied.
- If you do want groups, click the Add Group icon on the right to create the groups you want your users to see in this filter. As you drag condition tags, they will initially be shown within their condition tag group. You can then move them to your own group name.
If you tick the Allow Multiple Selection check box, the user will see check boxes for the group and can choose any of them. If you leave it blank, they will see radio buttons and can only choose one option.
When you have finished the setup, save your changes and select your output. In the Content settings, select the filter in the Dynamic Content Filter dropdown. Later if you need to change how the filter is set up, you can also access it from there.
Opening the Help with a Filter Applied
By Default
In both frameless and responsive outputs you can specify a default tag so that the help always opens with that filter applied.
Using a URL
If you need to supply a URL to open the help with a filter applied, format it as below.
url?f=taggroup:tagname
where the URL part is what would open your help without any filter applied. Note that it is the tag group that is used, not any group set up in the Dynamic Content Filters.
You would expect including a bookmark in the URL section would enable you to open the target topic at a bookmark and with the filter applied. In fact the format required is as below. My thanks to JamesJim on the RoboHelp forum.
url?f=taggroup:tagname#bookmark
Donations
If you find the information and tutorials on my site save you time figuring it out for yourself and help improve what you produce, please consider making a small donation.