RoboHelp 2019 - Frameless Output
RoboHelp 2019 introduces truly frameless outputs, no iFrames at all.
- iFrames limited how Google indexing and search worked for online help, the frameless skin will result in improvements there.
- Each topic has a unique simpler URL
- The skin editor allows significantly more customization.
- You can choose to have a Home Page, No Home Page (goes to default topic) or a Home Page with the default topic as well.
- Mini TOC built in.
- Advanced users will be able to modify these skins outside of the skin editor or create their own skins as they could in Classic versions. Such editing and creation is done outside of RoboHelp using other HTML editors such as Adobe Dreamweaver. Skins edited or created this way are not supported for further editing in the skin editor.
- Frameless skins are GDPR compliant. Users will have the option to accept or reject the writing of the cookie that records acceptance.
Show Me
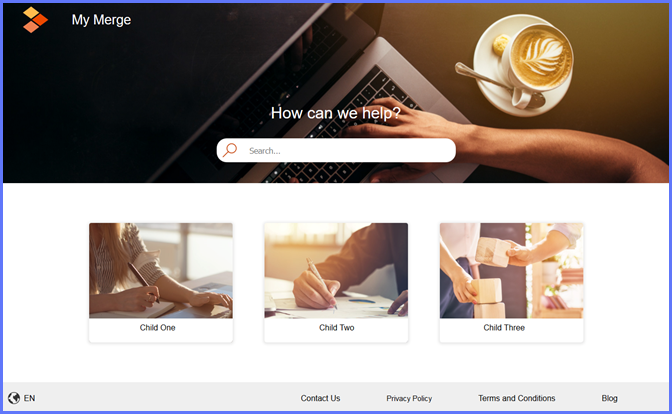
Home Page Only
The home page shows icons to access the top level books in the table of contents.

All the books above are shown with the default images. You can change that in the skin editor. In the Layout Page tab go to TOC Tile Images to set your default images. If you set just two images, the images will be applied to every other book. If you set three or more, they will be applied in series.
In the TOC editor you can apply different images to each book or page, just click the book or page and select Properties.
In the skin editor you can set your image to cover the whole area and have the text sit on top of the image. In the skin editor Home Page tab, set the background opacity for tile-details-box to zero and the font color to whatever you require. The font color for the number of articles is set in tile-topics-count. Note that the settings in the skin editor will apply to all the books.
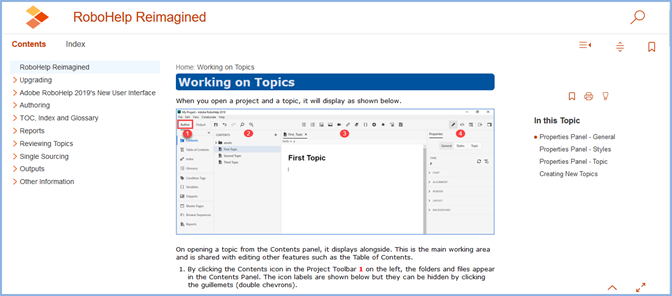
No Home Page
This will open with the default topic displayed and work more like traditional help. Note though, no frames! It's all done with DIV tags.

Home Page and Default Topic
This is simply the home page you see in the first image with your default topic below it.
Editing Frameless Skins
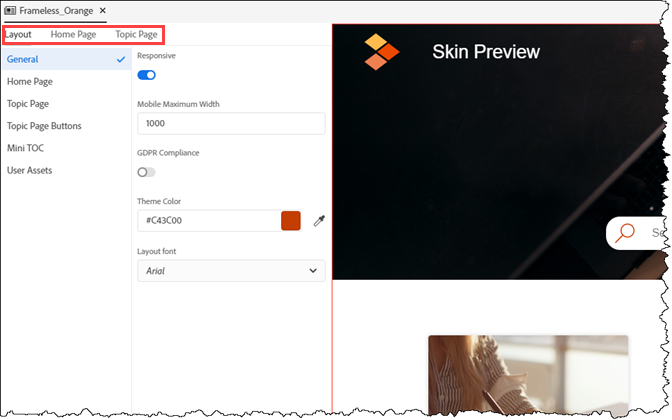
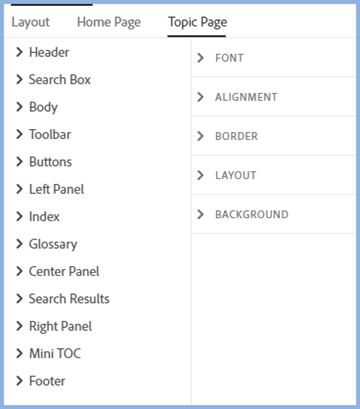
The frameless skin editor has many more options than ever before and you will likely find you can create whatever you want by digging into the editing tabs. As you drill down through the various options, the image will be highlighted to show the area you are working on.
The Layout Tab

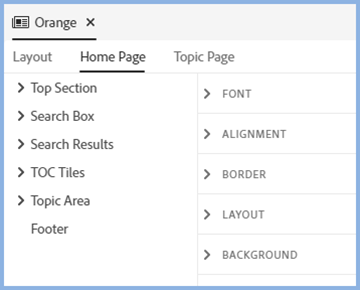
The Home Page Tab

The Topic Page Tab

The Options
There are more options than ever before and it is beyond the scope of this sample project to cover them all.
Some Highlights
- All the text can be set to your preferred fonts, weights and colours.
- Colours and images can all be changed.
- The size of different areas can be set as required.
- Borders can be set to whatever width you want and have square or round corners.
- The skins have a Download PDF button. In the preset layout tab you can define the path enabling users to download a PDF of the help. If you don't want to use that option, delete the button from the skin.
- The skin is created from the DIVs defined in the EJS and the supporting CSS files. Expert users can edit those as well but the skin editor should cover most requirements.
Cancelling Generation
While an output is being generated, you can click the Cancel icon at any time.

Generation Errors
When you generate an output using Quick Generate, if it fails for any reason click the Error icon to access the log.

If you generated directly from the preset, you will get an error message. Right click the preset and click View Log.
Donations
If you find the information and tutorials on my site save you time figuring it out for yourself and help improve what you produce, please consider making a small donation.